Webcrumbs — нейросеть для генерации элементов фронтенда. Сервис значительно ускоряет процесс экспериментирования и реализации идей. С помощью небольшого текстового описания или скриншота нейросеть сгенерирует дизайн элемента и готовый к использованию код. Элементы допускается изменять с помощью AI-помощника или боковой панели.
Особенности Webcrumbs:
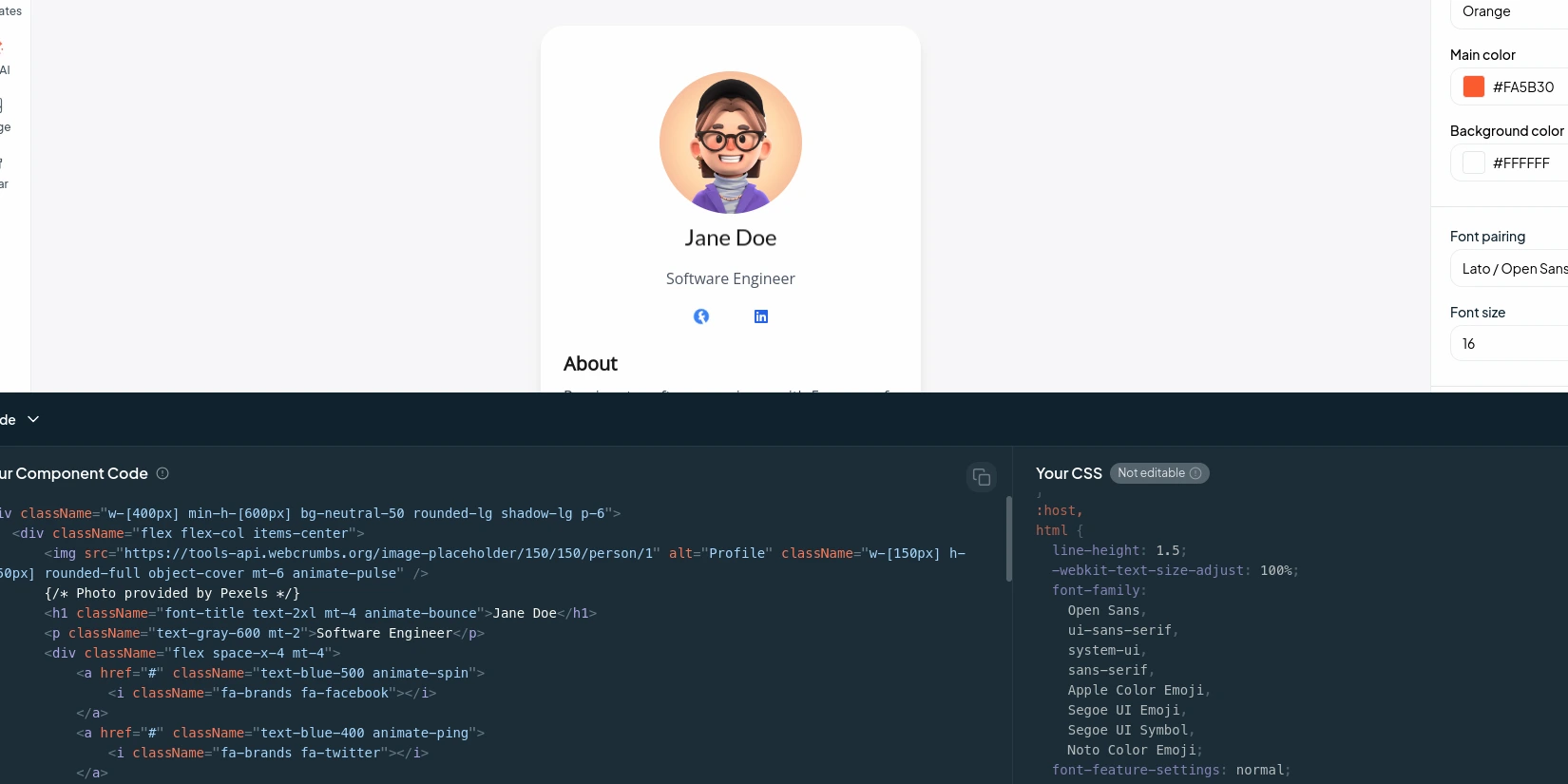
- Генерация фронтенда. Webcrumbs стремится облегчить разработку визуальной части сайта посредством генерации элементов по текстовому описанию или скриншотам. После завершения работы нейросети пользователь получит готовый код. Сервис предоставляет базовые шаблоны для типовых задач.
- Редактирование. После генерации элементов фронтенда доступно частичное редактирование с помощью боковой панели. Пользователь может изменить сразу всю тему или только отдельные элементы (шрифт, цвет и т.д.). Также доступно использование AI-помощника для добавления анимаций или изменения дизайна.
- Экспорт кода. Загрузка готового кода допускается не только в виде файлов HTML и CSS, а также в качестве компонентов React, Vue и Angular.
Webcrumbs на данный момент доступен бесплатно.