Locofy — нейросеть для преобразования дизайна Figma или Adobe XD в код. Приложение поддерживает популярные фреймворки, а разработчики обещают вскоре расширить их список. Сервис находится на стадии бета-тестирования. Нейросеть поставляется в виде плагина для Figma и Adobe XD. Помимо экспорта в код, доступен деплой проекта на различных сервисах.
Особенности Locofy:
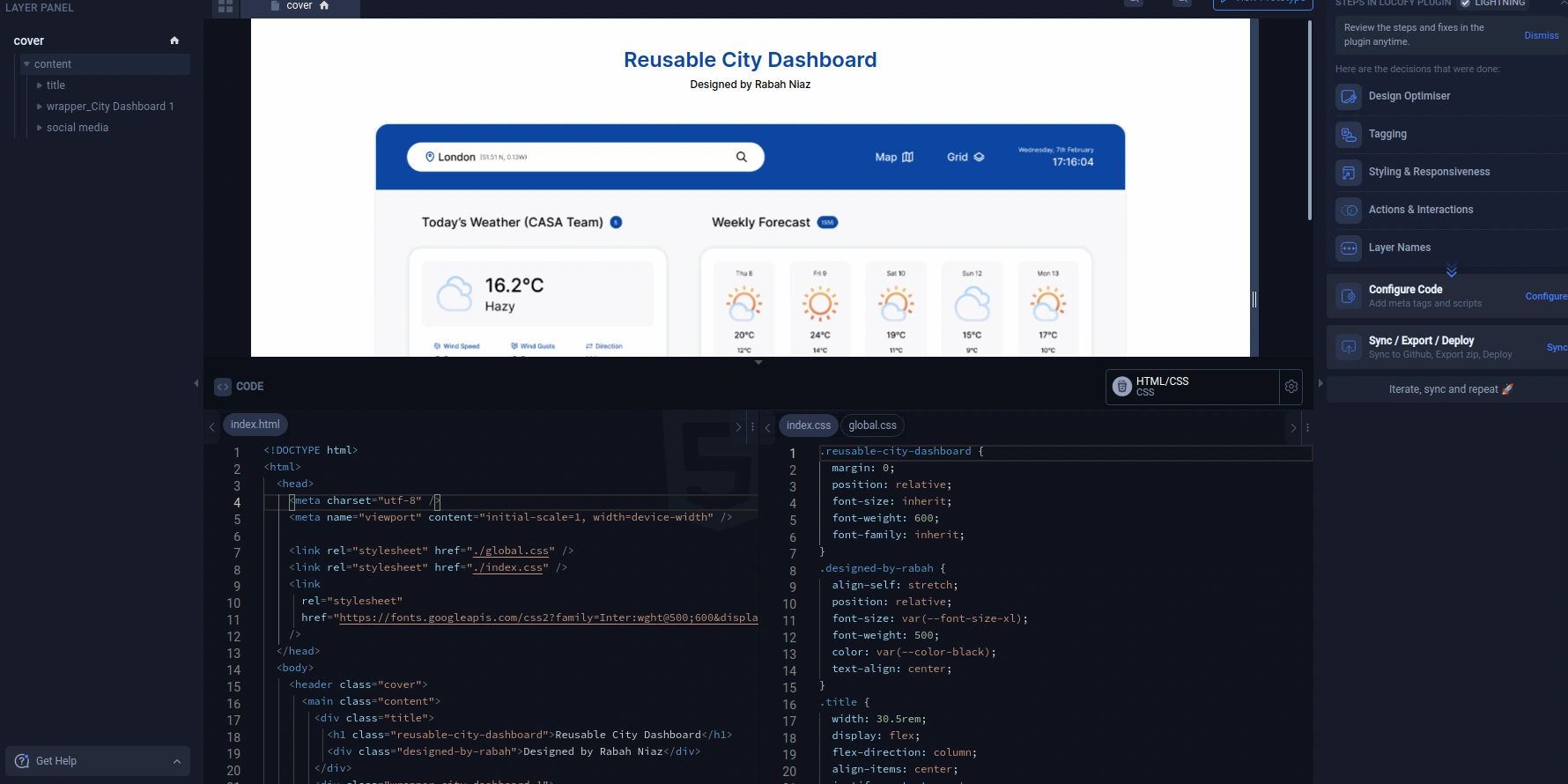
- Дизайн в код. Нейросети развиваются настолько быстро, что работа верстальщиков скоро будет сводиться к небольшим поправкам генераций модели. А пока что можно довольствоваться Locofy AI, который был обучен на миллионах дизайнов. Данный плагин для Figma и Adobe XD обеспечивает быструю и качественную конвертацию проектов дизайна в код. Несмотря на то, что сервис находится на стадии бета-тестирования, он демонстрирует прекрасные результаты. После регистрации ознакомьтесь с инструкцией по установке плагина в видеоформате.
- Поддержка фреймворков. Нейросеть преобразует дизайн в HTML и CSS, а также поддерживает такие популярные фреймворки, как React, Next.js, Vue и Gatsby. Стоит упомянуть и про React Native, подходящий для разработки мобильных приложений. В ближайшее время разработчики планируют добавить поддержку Angular и других популярных инструментов.
- Экспорт. После конвертирования дизайна сайта в код вы можете скачать его в виде архива или сразу задеплоить проект на Netlify, Vercel и Github Pages. Перед экспортом вы можете ознакомиться с кодом. Также вы можете связать аккаунт с Github.
Нейросеть превратит дизайн в код бесплатно, пока идёт бета-тестирование.