Diagram - это бесплатный набор плагинов для Figma, который революционизирует процесс веб-дизайна с помощью передовых технологий нейросетей. Diagram предоставляет дизайнерам и разработчикам уникальный инструментарий для ускорения и улучшения их творческого процесса. Все плагины, кроме Genius, находятся в состоянии бета-тестирования.
Инструменты Diagram:
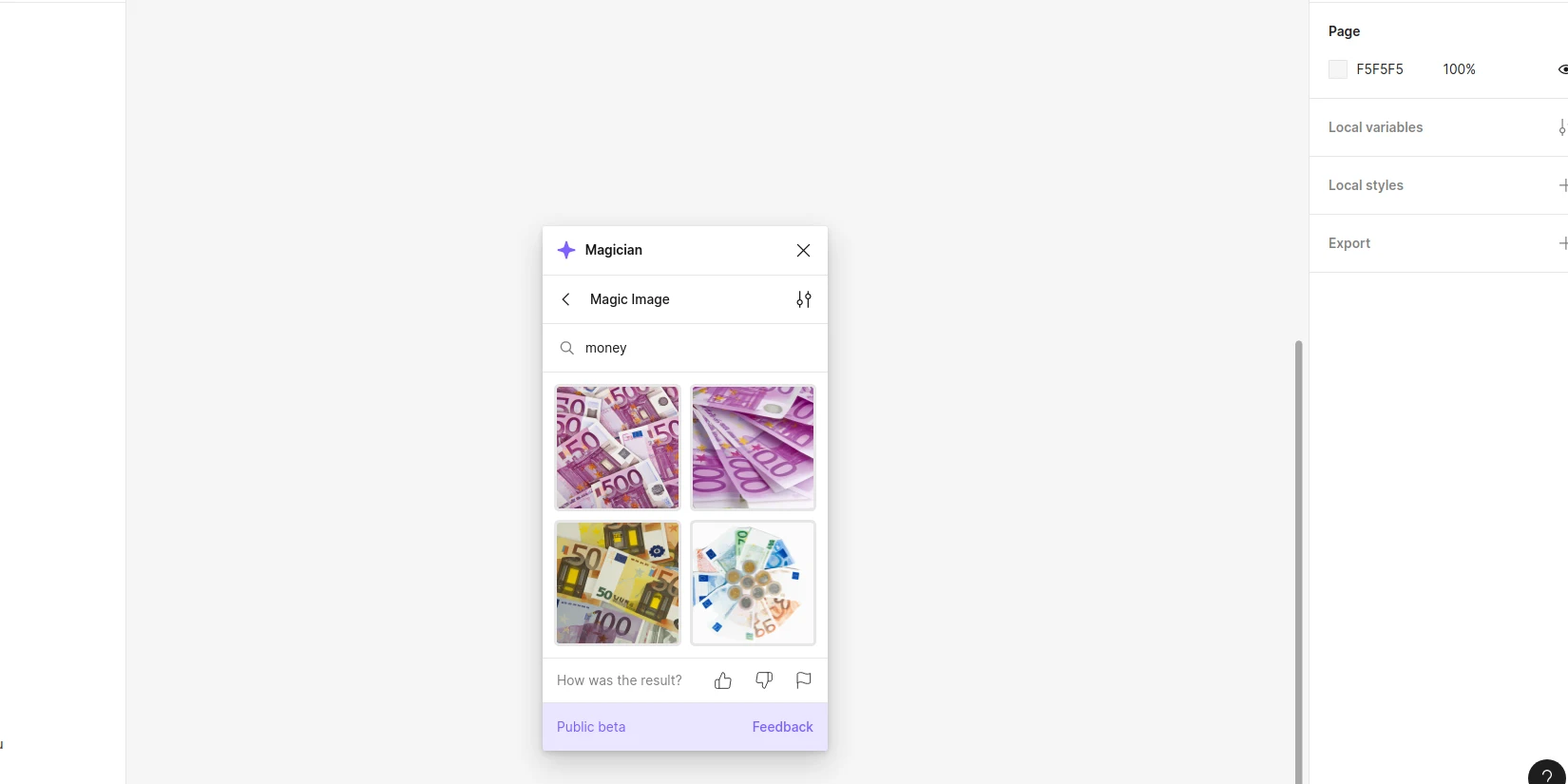
- Magican. Этот мощный набор инструментов позволяет генерировать уникальные SVG-иконки и изображения по текстовому запросу. Нейросеть, встроенная в Magican, умеет переименовывать слои и элементы дизайна, автоматически придавая им более осмысленные и описательные названия. Magican способен создавать креативные заголовки для страниц, обогащая контент веб-проектов и делая их более привлекательными для пользователей.
- Prototyper. Редкий инструмент, который дарит возможность дизайнерам создавать сложные и динамичные прототипы, работающие на JavaScript. Прототипы, созданные с помощью Prototyper, отличаются потрясающими анимациями и интерактивностью, позволяя клиентам и командам лучше представить конечный результат и взаимодействовать с дизайном на новом уровне.
- Automator. Инструмент, который упрощает рутинные задачи в Figma. Автоматизация процессов становится более доступной благодаря Automator. Например, вы можете создавать большое количество карточек товаров всего за несколько кликов, импортируя данные из таких источников, как Airtable. Это освобождает дизайнеров от рутинных задач и позволяет им сконцентрироваться на более творческих аспектах своей работы.
- Genius. Инновационный AI-компаньон для веб-дизайнеров, находящийся на стадии активной разработки. Genius представляет собой революционный шаг вперед в сфере создания дизайна. Способность Genius создавать дизайн приложений всего из одного предложения делает процесс разработки более интуитивным и увлекательным. Дополнительно, в Genius встроен встроенный чат-бот, что обеспечивает дополнительную интерактивность и поддержку для дизайнеров.
На данный момент все плагины являются бесплатными.